評価コメントを取得する方法
大阪芸術大学通信教育部の学習支援システムの報告課題状況照会の評価コメントをテキストでぶっこ抜く方法です。コメントが長文で表示/非表示を高速で繰り返してしまい読めない場合にも有効な方法です。
モダンブラウザに搭載された「検証(inspection)」を利用します。事前に使用ブラウザの検証の表示方法を調べておいてください。
報告課題状況照会の仕様
報告課題状況照会では、なぜか評価コメントを保存することができません。「評価コメント」と書かれた要素にマウスポイターをホバーさせると、コメントがポップアップで表示されます。なお、コメントがアンカー要素(リンク)になっていますが、クリックすると「指定された URL へのアクセスは禁止されています。」と表示されてしまいます。
これには問題点がいくつかあります。たとえば、コメントが保存できないこと、コメントを読む際の毎回ホバーさせる必要があること、ページ下部に長文コメントがある場合は表示/非表示を高速で繰り返してしまうことです。
そこで、ブラウザに搭載された検証を利用してテキストとしてぶっこ抜くスクリプトを書きました。cssで整形してhtmlで吐き出す形も考えましたが、めんどくさいのでconsole.log()で標準出力するだけです。
検証を利用して評価コメントを取得
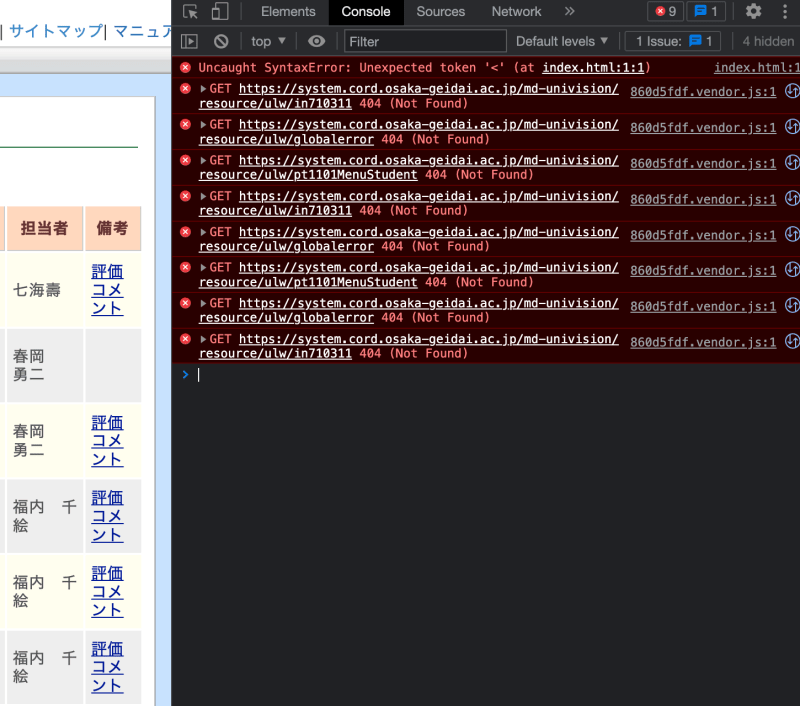
ブラウザの検証を開きます。検証上部にあるConsoleというタブをクリックします。検証は画面右側に表示されますが、環境によっては下部だったり別ウィンドウで表示されるかもしれませんが操作方法は同じです。

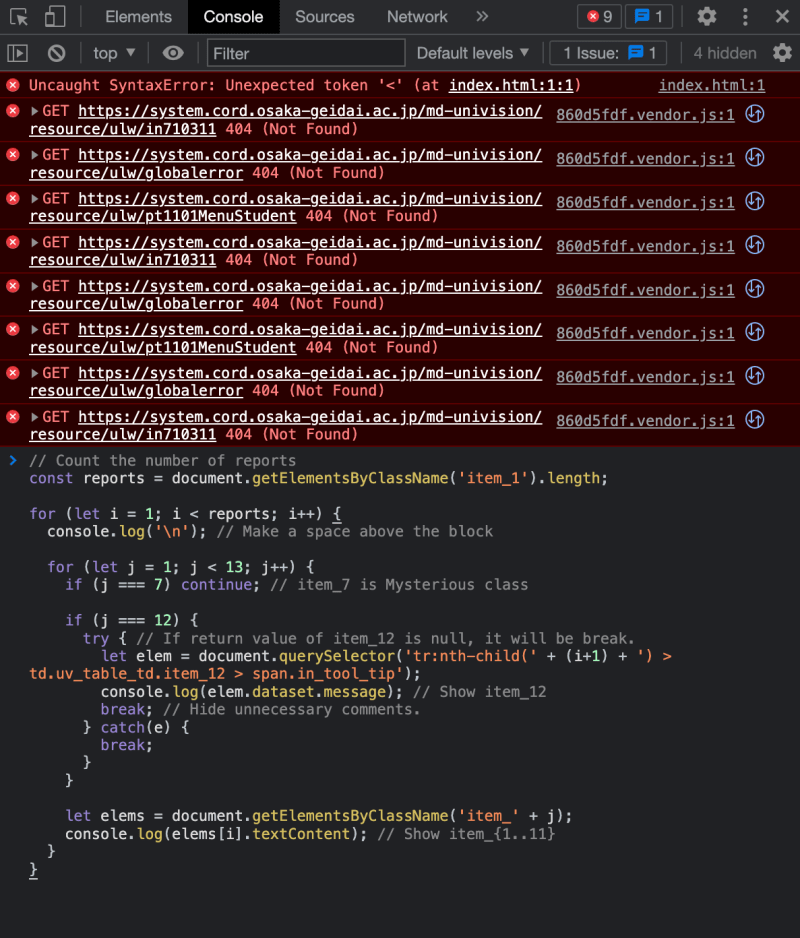
なにかエラーが沢山表示されていますが無視してください。エラー表示の下に>|と入力できるスペースがあるので、下掲するコードをコピーしてConsoleにペーストしてください。
// Count the number of reports
const reports = document.getElementsByClassName('item_1').length;
for (let i = 1; i < reports; i++) {
console.log('\n'); // Make a space above the block
for (let j = 1; j < 13; j++) {
if (j === 7) continue; // item_7 is Mysterious class
if (j === 12) {
try { // If return value of item_12 is null, it will be break.
let elem = document.querySelector('tr:nth-child(' + (i+1) + ') > td.uv_table_td.item_12 > span.in_tool_tip');
console.log(elem.dataset.message); // Show item_12
break; // Hide unnecessary comments.
} catch(e) {
break;
}
}
let elems = document.getElementsByClassName('item_' + j);
console.log(elems[i].textContent); // Show item_{1..11}
}
}ソースコードをペーストした際、最終行の先頭に}があることを確認してください。

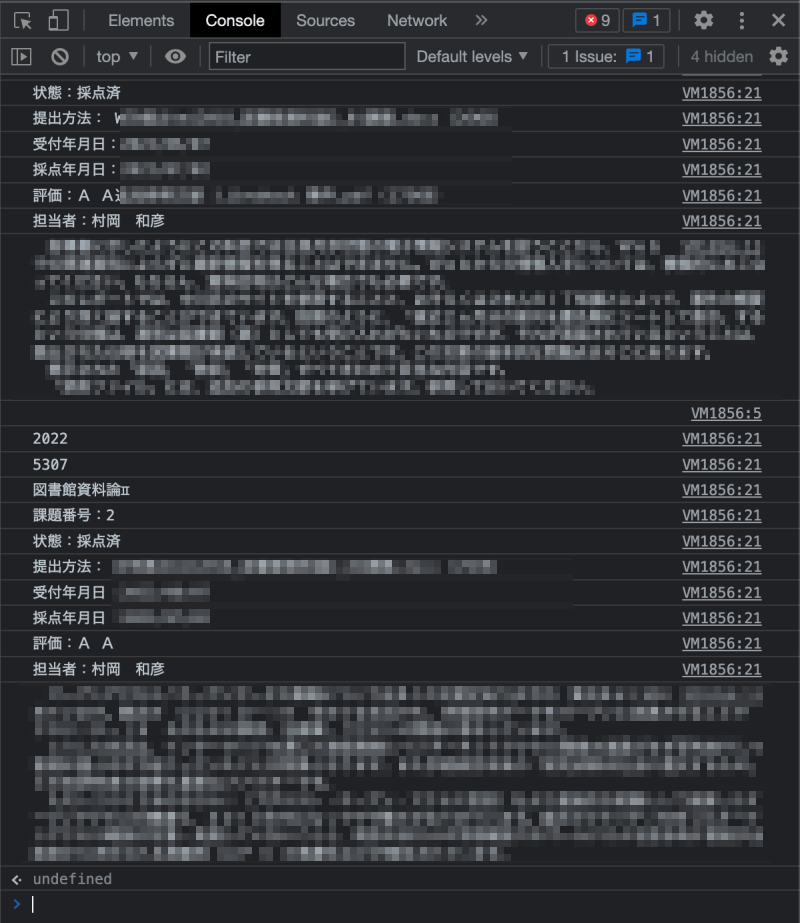
この状態で、リターンキーを押すとプログラムが実行されます。実行結果は、Consoleに表示されます。ConsoleでCtrl(Command) + Aを押すと全選択されるので、コピーしてメモ帳といったエディタにペーストします。なお、評価コメントがないものも取得します。不要な情報は、あとでエディタの機能を使うなりして削除してください。

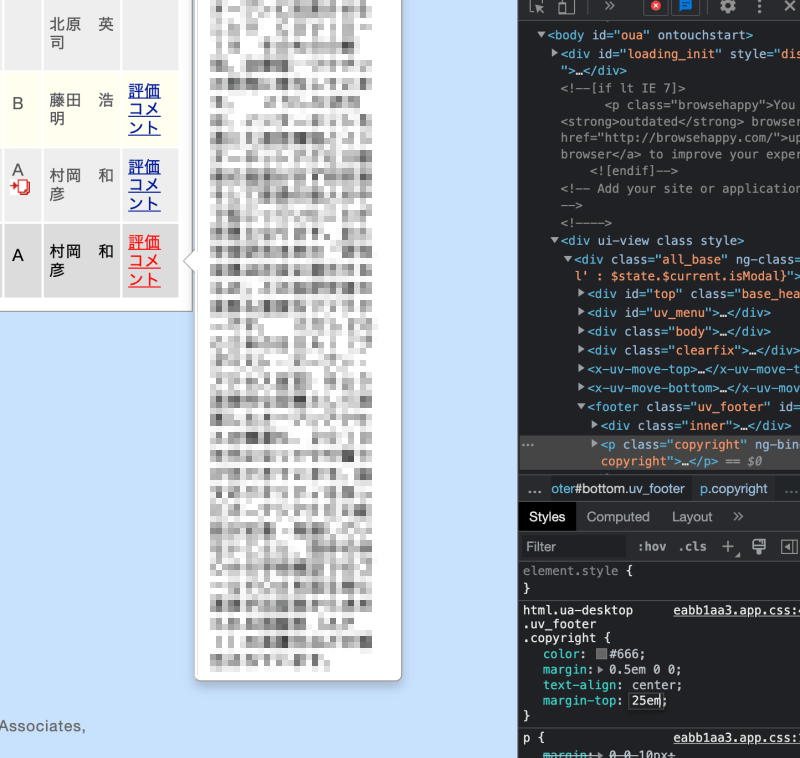
marginを利用してページを拡張
ページ下部の長文コメントを読みたいだけなら、一番下の要素<p class="copyright" ...>に、margin-top: 25em;とmarginかpaddingで十分な領域を確保すれば一応読むことができます。